Table of Content
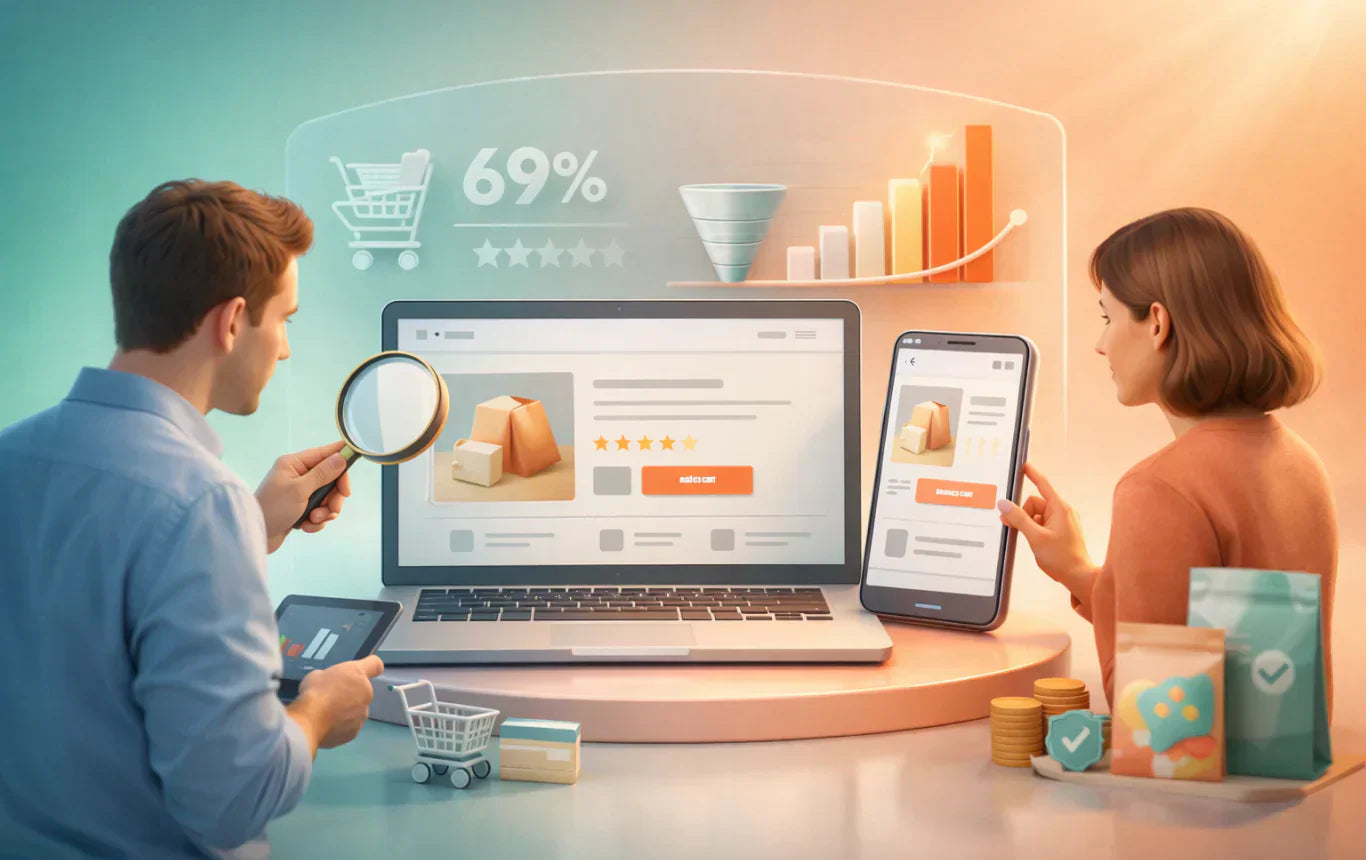
The rise of mobile commerce has transformed the way people shop, making it essential for e-commerce businesses to provide seamless and user-friendly experiences on mobile devices. One critical aspect of mobile commerce success is optimizing the checkout process. In this blog, we'll explore the significance of customizing Shopify checkout for mobile devices and share actionable insights on how to create a frictionless mobile checkout experience that boosts conversions and drives mobile commerce success.
The Mobile Commerce Revolution

Mobile devices have become ubiquitous, serving as a primary gateway to the online world. According to Statista, mobile commerce accounted for 73.4% of total e-commerce sales worldwide in 2021, with projections indicating further growth. With customers increasingly using smartphones and tablets to shop, tailoring your Shopify checkout for mobile becomes imperative.
Why Shopify Checkout Customization On Mobile Matters

1. User Experience is Paramount: Mobile shoppers expect a seamless and user-friendly experience. A clunky or non-responsive checkout process can frustrate users and lead to cart abandonment.
2. Conversion Rate Optimization (CRO): A well-optimized mobile checkout can significantly impact your conversion rates. A user-friendly interface and quick loading times enhance the likelihood of completed purchases.
3. Reducing Friction: Mobile screens are smaller, and typing can be cumbersome. Customizing the mobile checkout to reduce the number of form fields and simplify the process minimizes friction
4. Responsive Design: Customizing the checkout for mobile ensures that it's responsive across various screen sizes and devices, providing a consistent experience for all users.
5. Mobile-Specific Features: Leveraging mobile-specific features like touch gestures, autofill, and mobile wallets (Apple Pay, Google Pay) can expedite the checkout process.
Key Strategies to Customize Shopify Checkout On Mobile

1. Optimize for Mobile-First Design: Prioritize a mobile-first design philosophy. Enlarge buttons, fields, and calls-to-action (CTAs) to ensure comfortable tapping. The design's focus should center on clarity and easy visibility, considering the limited screen real estate.
2. Simplify the Process: Crafting an efficient mobile checkout journey is largely dependent on simplification. Trim down the process by removing unnecessary steps and minimizing the number of form fields. Keep each interaction succinct and tailored for smooth navigation on smaller screens.
3. Enhance Load Times: Never underestimate the significance of speed in the mobile landscape. Enhance load times by optimizing images and embracing responsive design principles. Quick-loading pages cater to users on the move, reducing bounce rates and ensuring a positive experience.
4. Embrace Autofill Convenience: Leverage browser autofill capabilities to streamline data entry. Allow users to autofill form fields with their stored information, facilitating quick and accurate inputs. This feature enhances efficiency and minimizes errors during checkout.
5. Integrate Mobile Payment Methods: Stay upto date with payment trends and integrate multiple mobile payment options like Shop Pay, PayPal, Apple Pay, and Google Pay. These secure and rapid payment methods simplify the process, enhancing customer convenience and boosting conversions.
6. Employ Visual Progress Indicators: Employing visual progress indicators to guide users through the checkout stages helps them understand your checkout process. Focusing on clear and intuitive indicators will help you highlight the user's position in the process, enhance transparency and remove uncertainty.
7. Provide A Guest Checkout Option: Cater to diverse preferences by offering a guest checkout option. Enable users to finalize purchases without the obligation to create an account. This choice is particularly valuable for those seeking to purchase products in a short amount of time.

Employ these strategic Shopify checkout customization options to tailor your Shopify mobile checkout experience effectively. By focusing on simplification, mobile-centric design, and user convenience, you can create a Shopify checkout journey that resonates with mobile shoppers and maximizes conversions.
Conclusion
In the mobile-first era, optimizing your Shopify checkout for mobile devices is no longer a luxury but a necessity for e-commerce success. A seamless mobile checkout experience enhances user satisfaction, increases conversions, and drives mobile commerce growth.
By customizing your Shopify checkout for mobile, you can provide your customers with a hassle-free journey that encourages them to complete their purchases on the go. Embrace the power of mobile commerce by ensuring your checkout process is mobile-friendly and tailored to the needs of your on-the-move shoppers.